Wenn Sie die Ladegeschwindigkeit von Prestashop 1.7 erhöhen wollen, erklären wir in dieser kleinen Prestashop-Anleitung, wie Sie die Ladegeschwindigkeit erhöhen und die wichtigsten Punkte von Prestashop optimieren können, damit alles besser und schneller lädt.
Wenn Sie einen Online-Shop haben, werden Sie wissen, dass die Geschwindigkeit einer der Positionierungsfaktoren ist, und natürlich einer der Faktoren, die unseren Umsatz steigern können.
Deshalb sollten wir es nicht vernachlässigen, heute wollen wir Ihnen einige der guten Praktiken beibringen, um die Geschwindigkeit von Prestashop 1.7 zu verbessern und es so viel besser funktionieren zu lassen.
Erhöhung der Ladegeschwindigkeit von Prestashop
Um die Ladegeschwindigkeit von Prestashop zu erhöhen, gibt es keine spezielle Tricks, sondern es basiert auf der Befolgung der Best-Practice-Anleitung, die Prestashop uns empfiehlt.
Das Beste ist, dass wenn wir vorgefertigte Templates verwenden, müssen wir schauen, welche Templates die schnellsten sind. Das heisst, die nicht zu viele Ressourcen verbrauchen, die einem minimalistischen Stil haben und ohne zu viele Spezialeffekte auskommen. Leider sind die meisten Templates, die überwiegende Mehrheit, wenn nicht alle, ziemlich langsam, sodass es nichts anderes zu tun gibt, als sich an die Arbeit zu machen und die Ladegeschwindigkeit von Prestashop zu verbessern.
Aktualisieren Sie Ihren Server auf die neueste Version von Php 7
Es ist wichtig, dass Sie die php-Version Ihres Servers auf die neuesten Versionen von Php 7 aktualisiert haben. Dadurch wird Ihr Shop sicherer, schneller und stabiler.
Bedenken Sie aber ob Ihre aktuelle Prestashop Version die aktuelle PHP Version unterstützt, auch Ihr Theme und Module. Bevor Sie umstellen.
Aktivieren Sie den Prestashop-Cache
Ein sehr wichtiger Punkt, der in Prestashop sehr einfach zu konfigurieren ist: Durch die Aktivierung des Prestashop-Cache wird die Performance erheblich gesteigert. Am besten gehen Sie zu
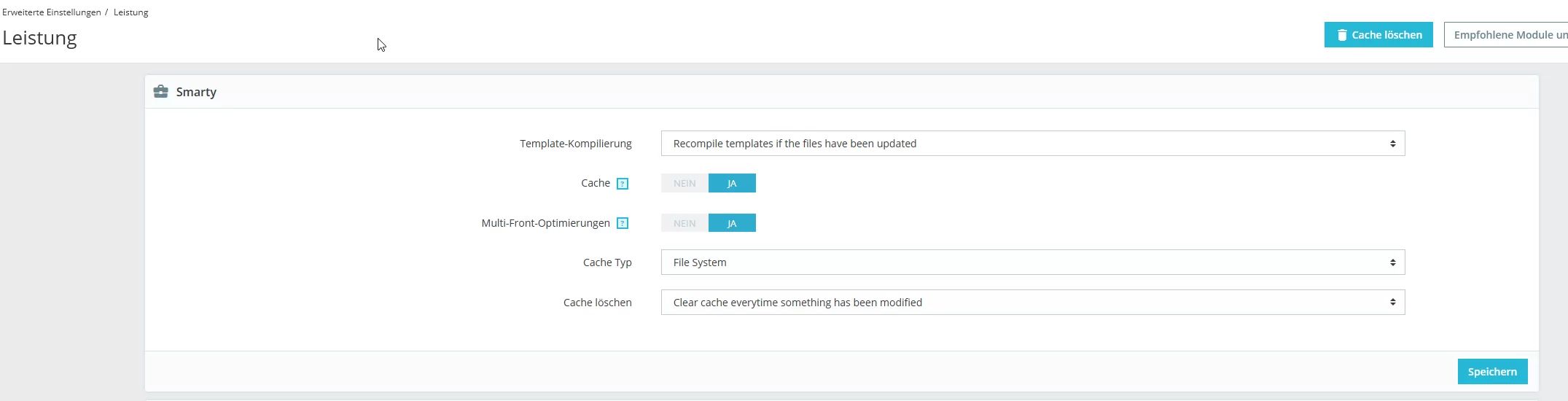
Erweiterte Einstellungen > Leistung
Hier müssen wir nur den Cache aktivieren und die Konfiguration so belassen, wie wir sie unten zeigen:

Optimieren der Datenbank
Datenbanken neigen dazu, ein ziemlich häufiges Problem in Prestashop zu haben, insbesondere interne Analysemodule, die nicht nur nicht sehr gut funktionieren, sondern auch bessere externe Optionen wie Google Analytics bieten, da diese Module grosse Ressourcenverbraucher sind.
Das andere Problem, dass Prestashop hat, sind die Warenkörbe und Logs, die die Besuche der Benutzer, im Laufe der Zeit werden diese Informationen in der Datenbank aufgesammelt, die in den meisten Fällen nicht mal gebraucht werden und nur die Datenbanken belasten mit unnötigen anfragen.
Es ist ratsam, sie von Zeit zu Zeit zu löschen, wenn Sie sich nicht das Leben schwer machen wollen. Empfehlen wir Ihnen dieses Modul von Sunnytoo, hiermit können Sie alle diese unnötigen Daten in den Tabellen mit einem einzigen Klick bereinigen. Wir empfehlen jedoch, diese Aufgabe von einem Fachmann durchführen zu lassen, da es sich um eine etwas heikle Aufgabe handelt.
Eine weitere Möglichkeit besteht darin, die internen Statistikmodule zu deaktivieren, damit sich mit der Zeit keine unnötigen Daten ansammeln.
Template Vorlagen mit wenigen visuellen Effekten verwenden
Templates haben viele Vorteile, von denen wir zwei Qualitäten hervorheben können: Preis und Funktionalität.
Wenn Sie möchten, dass es kostengünstig ist (da es sich um einen neuen Shop handelt), schnell eingerichtet werden kann, schön ist und viele Funktionen hat, dann sollten Sie eine vorgefertigte Template verwenden. Der Nachteil von solchen Templates sind natürlich dir grossen Mengen an Duplizierten .js oder CSS. Ausserdem kommen Sie mit zusätzlichen Addons oder Module, wo Sie gar nicht brauchen. Es ist hier wichtig, alles, was im Shop nicht gebraucht oder verlangsamt zu deaktivieren.[/text_output][text_output]
HTTP2 verwenden
Die Verwendung von http2 erhöht die Geschwindigkeit erheblich. Er ist schneller beim Laden von Ressourcen und ermöglicht es Ihnen, mehrere Ressourcen auf einmal zu laden, während http1 sie sequentiell, eine nach der anderen, lädt.
Die Zeitersparnis bei der Verwendung des https2-Protokolls kann zwischen 40 und 55% betragen, was sehr viel ist…
Die Aktivierung ist auf Serverebene einfach, aber Sie müssen überprüfen, ob die Vorlage gut geladen wird und keine Probleme aufweist.
Bilder richtig handhaben
Die Bilder sind einer der Faktoren, die eine Website am meisten verlangsamen, deshalb empfehlen wir Ihnen:
- Verwenden Sie so wenige Bilder wie möglich. (ca. 3 bis 4 Bilder pro Artikel)
- Die Bildqualität in Prestashop von 80% bis 90% einstellen.
- Verwenden Sie “Lazyload”, die beim Scrollen geladen werden (Google Empfehlung)
- Überprüfen Sie die Grössen der Bilder.
- Optimieren Sie die Bilder, die statisch sind, wie z.B. Banner, Slider oder ähnliches.
Die Arbeit der Optimierung ist notwendig, da der meiste Fehler, die viele Shop-Betreiber machen, darin besteht, Bilder direkt vom Anbieter hochzuladen, ohne die Grösse und das Gewicht zu überprüfen.
Optimieren Sie CSS und JS
Die CSS und JS müssen optimiert werden, es ist normal, diese Dateien so weit wie möglich zu reduzieren, Stile zu vereinheitlichen und zu versuchen, bereits zuvor verwendete Klassen nicht zu duplizieren, ist eine der Empfehlungen von Google.
Externe Lasten deaktivieren
Eines der Probleme, auf die wir täglich stossen, sind externe Downloads. Zum Beispiel, wenn wir den Shop mit Google Analytics, Hotjar (oder ähnliches), Facebook, Instagram, Youtube, etc. verbunden haben. Die Download-Zeiten verlangsamen sich, da diese Ressourcen extern heruntergeladen werden müssen. Wenn Sie z.B. ein Facebook-Modul haben, das Sie nicht verwenden, können Sie es deaktivieren oder sogar deinstallieren.
Erhöhung der Geschwindigkeit von Prestashop ist möglich
Wie Sie gesehen haben, ist es möglich, die Geschwindigkeit von Prestashop zu erhöhen, entweder mit einer Vorlage oder mit einem benutzerdefinierten Design, es dauert ziemlich viele Stunden, um diese Verbesserungen vorzunehmen, zu testen und erneut zu optimieren, bis wir die optimale Ladezeit erreicht haben.
Bei online-shops-schweiz.ch ist die Prestashop-Ladezeit Optimierung eine der meistgefragten Arbeiten, und obwohl sie manchmal nicht billig ist, sind die Geschwindigkeitsvorteile enorm.
Banner vector created by upklyak – www.freepik.com